はじめに
みなさんの現場はデリバリーチームとオンコールチームに分かれていますでしょうか?
分かれている現場ではリリースのタイミングは調整が出来ていますか?
我々のチームはデリバリーチームとオンコールチームに分かれているのですが、テスト環境などの関係上
リリースのタイミングの調整に時間がかかりがちで、そのたびにmaster branchのコンフリクトに悩まされてしまったり
merge待ちなどが発生してデリバリーのリードタイムが伸びてしまうことがあります。
そこで今回は本番コードに潜在的にプロダクトのコードを埋め込んでも
影響が出ない仕組みが実現できる「Feature Toggles」について調べてみたので整理してみようと思います。
※この記事ではFeature Togglesの具体的な実装については記載しません
Feature Togglesとは
Feature Togglesは別名:Feature Flagとも呼ばれており、チームがコードを変更することなくシステムの振る舞いを変更することができる仕組みであり、さまざまな用途が存在しているようです。
ちなみに私が初めてFeature Togglesを知ったのは Martin Fowlerのblog記事でした。
今回の記事もこちらで記載されている情報やFeature Togglesを実現するProductの内容を自分なりに噛み砕いて整理しています。
martinfowler.com
Togglesを実装したり、管理したりする場合、数が増えていくと複雑になる傾向があるので
カテゴリ分けを考えることは重要であり、複雑性をコントロールをする事が推奨されています。
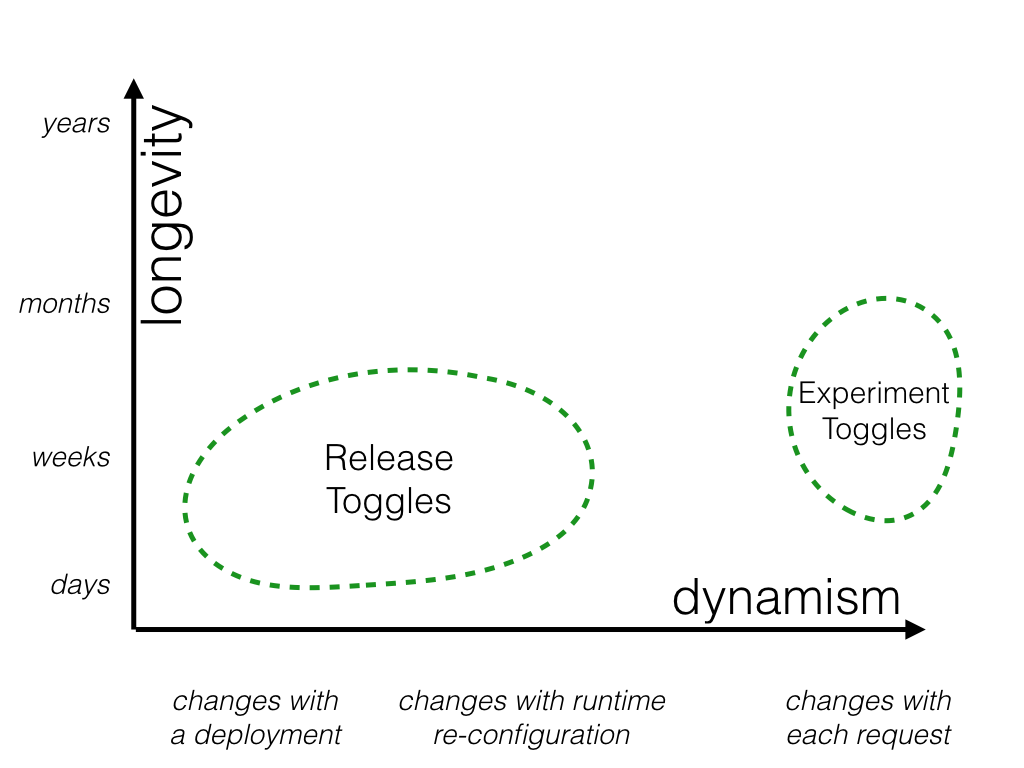
トグルのカテゴリ分け
調べてみるとFeature Togglesにはいくつかカテゴリがあり、自分達の課題にある内容も
Feature Togglesのカテゴリの中に存在していました。
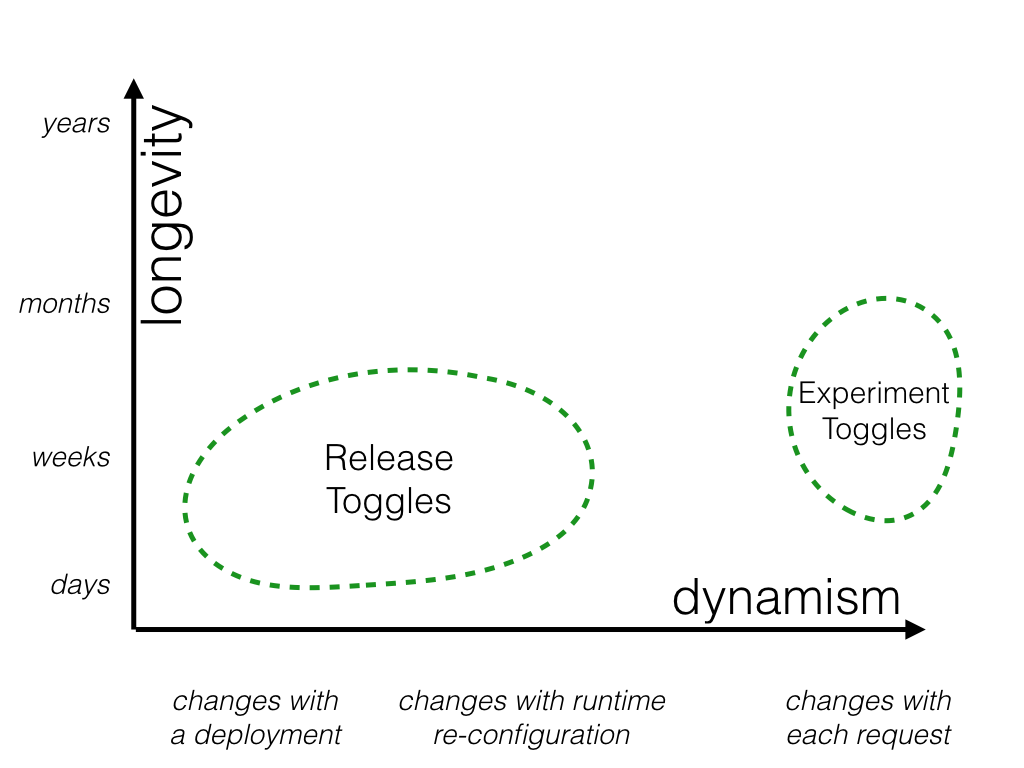
Release Toggles
継続的デリバリーを実践するチームのためにトランクベースの開発を可能にするために使用される機能フラグです。Release Togglesを使用すると
進行中の機能をmaster branchなどにmerge出来るようにし、いつでも本番環境に展開出来るようになります。

Release Togglesは、一般的に1週間から2週間以上にわたっては存在しないことが推奨されています。
ただし、プロダクト中心のトグルについては長期間埋め込まれていることもあります。
Release Togglesを用いたトグル戦略は非常に静的で、トグルコンフィグレーションの変更して新しいリリースをトグルで展開することの決定は、大抵受入れ易いものになります。
Experiment Toggles
A/Bテストやカナリアテストを実現するために使用されます。
仮説検証のプロダクトや非機能要件の実装を一部のユーザーにのみ公開して動作を追跡することで、効果を比較できます。
この手法は、通常、データ駆動型の最適化に使用されます。
また、この手法を採用する場合はシステム監視の仕組みやユーザーインタビューのようなデータを収集する術をあらかじめ用意していることが望ましいです。

Experiment Togglesは、統計的に有意なデータを収集するために十分な期間の同じ構成を維持する必要があります。
実験の内容にもよって、一般的に時間や週単位が推奨されています。また、システムに変更を加えてしまうと実験の結果が無効になるリスクが存在するので、これ以上長く期間を設定することは有用ではありません。
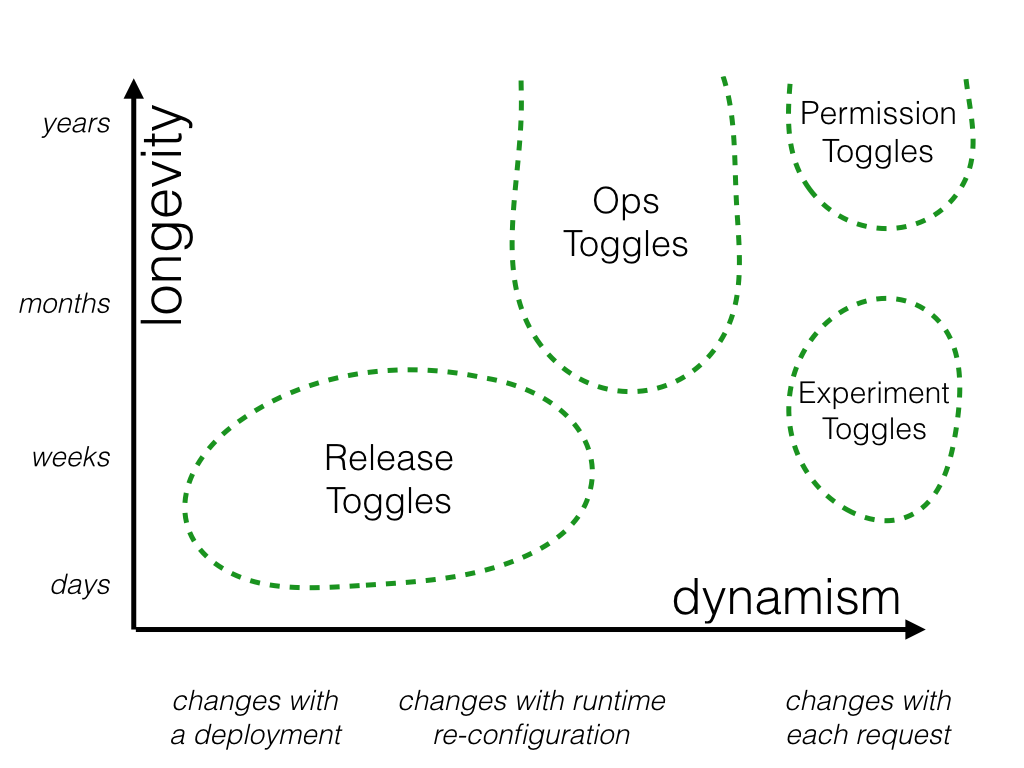
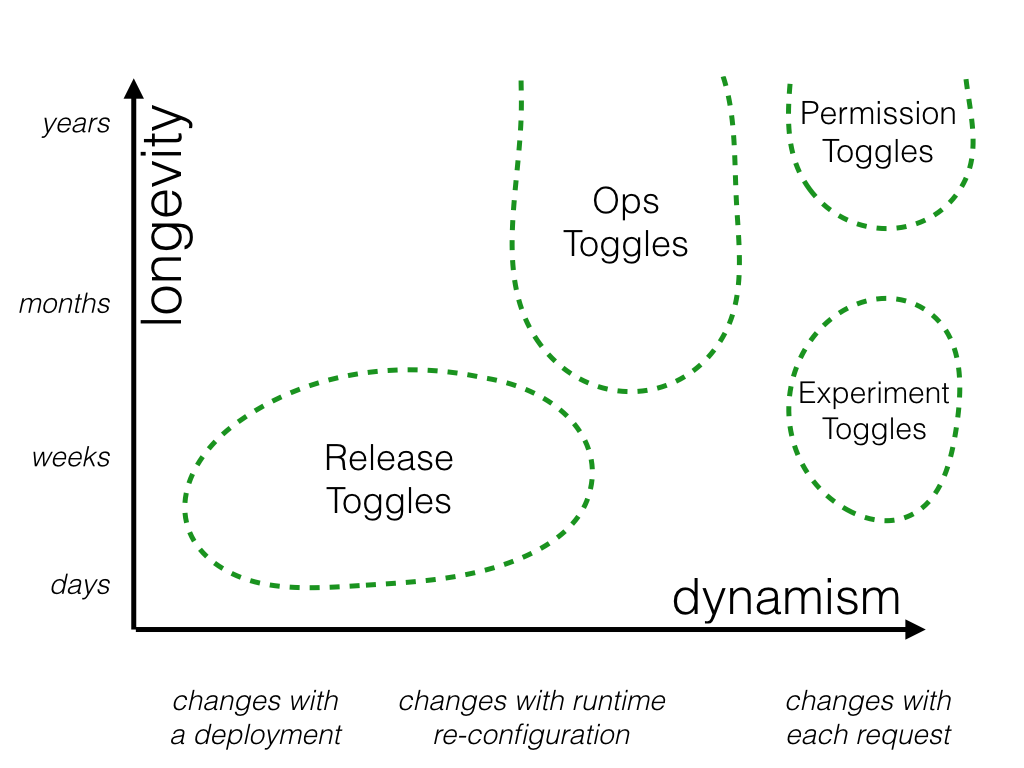
Ops Toggles
システムの動作の運用面を制御するために使用されます。
パフォーマンスへの影響が不明確な新機能をロールアウトする際にOps Togglesを導入して、Opsチームが必要に応じて本番環境でその機能を迅速に無効化または低下できるようにします。
この仕組みを導入することによってシステム障害時のMTTRが向上すると考えられます。
※MTTRは障害から回復するまでの平均時間なので、トグルをoffにしたときに「回復した」と定義して良いか、少し迷っています…
Ops Togglesは短い期間でしか存在しておらず、新機能の運用面で安定したらフラグを廃止します。
個人的にはOps作業のボリュームからOps Togglesの上限を設けて、カンバン開発のWIP制御と連動するとDevOpsが良い感じになりそうな予感がします。
ちなみに、Ops Togglesのテクニックとして
システムが異常に高い負荷に耐えている場合、Opsチームが重要でないシステム機能を正常値に低下させることができる例外的に長寿命の「Kill Switches」という概念が存在しているようです。
例えば、システムに高負荷がかかっている場合は、機能的には重要ではないが表示コストがかかる項目を一時的にoffするといったイメージです。
これらのOps Togglesを長寿命で管理して手動切り替えられるで管理される「Circuit Breaker」として利用することもあります。

Permissioning Toggles
特定のユーザのみ機能を変えたり、プロダクトのエクスペリエンスを変えたりするのに使われます。
個人的には、Experiment Togglesとの違いはプロダクトとして完成しているかしていないかだと捉えました。
Experiment Togglesはプロダクトが正しいものなのかを実験するためのもの、Permissioning Togglesは正しいものと判断できた機能を
特定のユーザーに提供する仕組みだと思います。

公開する機能を管理する方法として使う場合には、Permissioning Togglesは、ほかのカテゴリの機能トグルに比べてとても長期間生存するものになります。
切り替えは、いつもリクエスト毎になるので、このトグルは非常に動的なものである必要があります。
トグルの管理
トグルのカテゴリについて紹介しましたので、ここでは各トグルの管理方法について整理します。
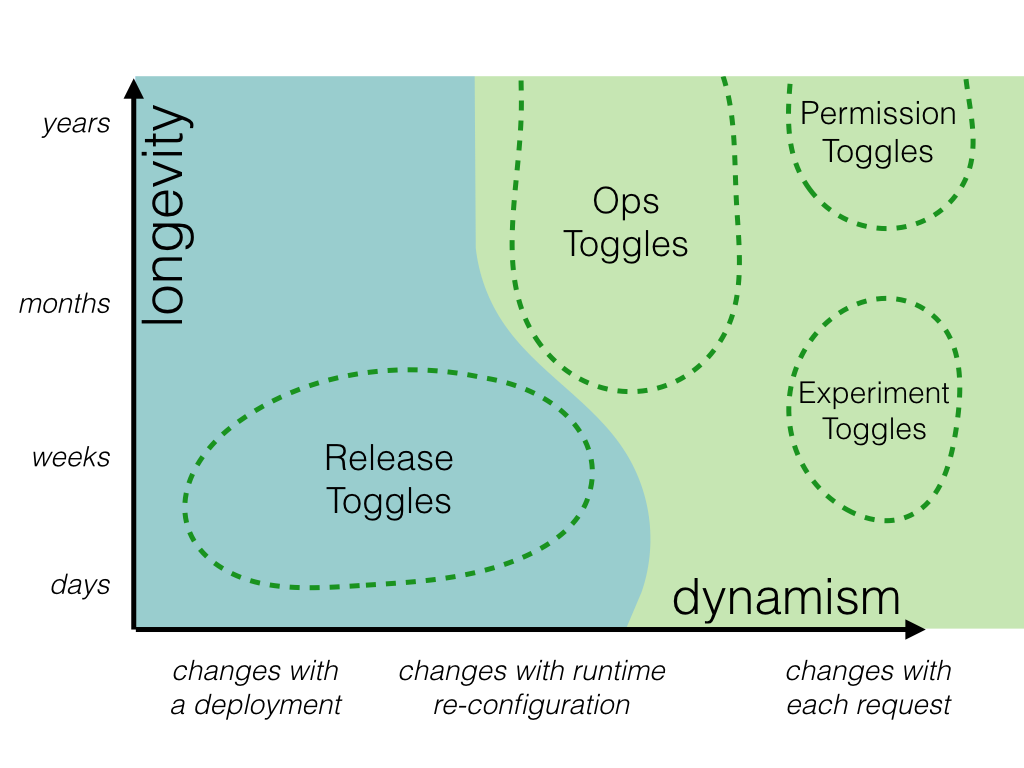
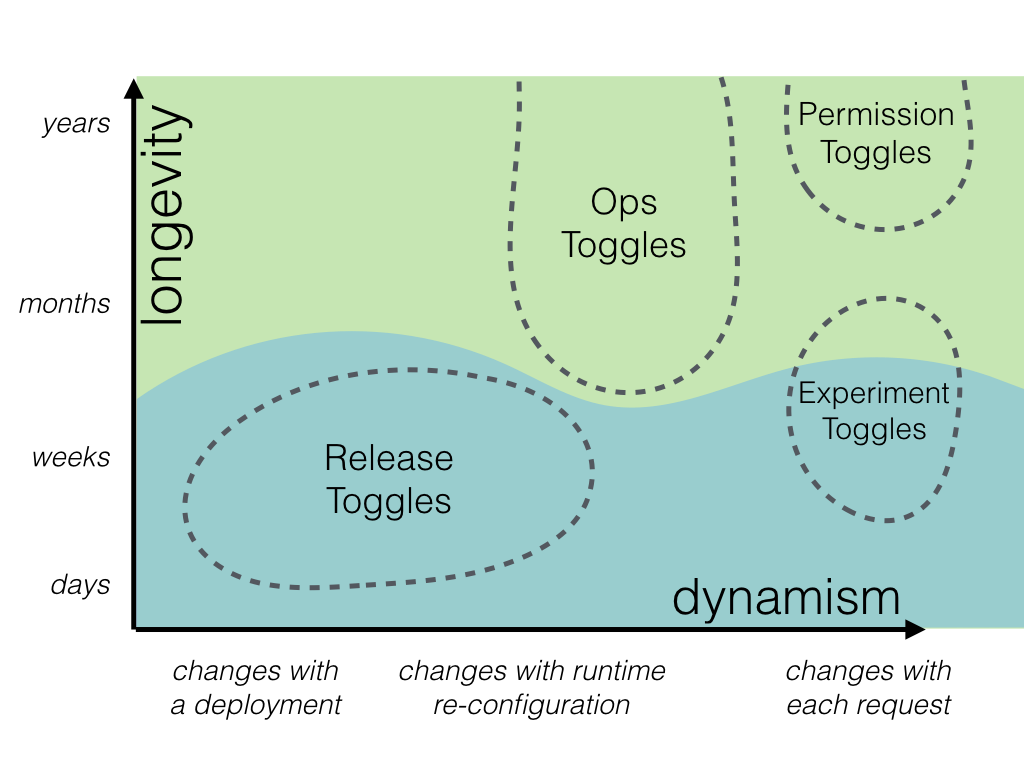
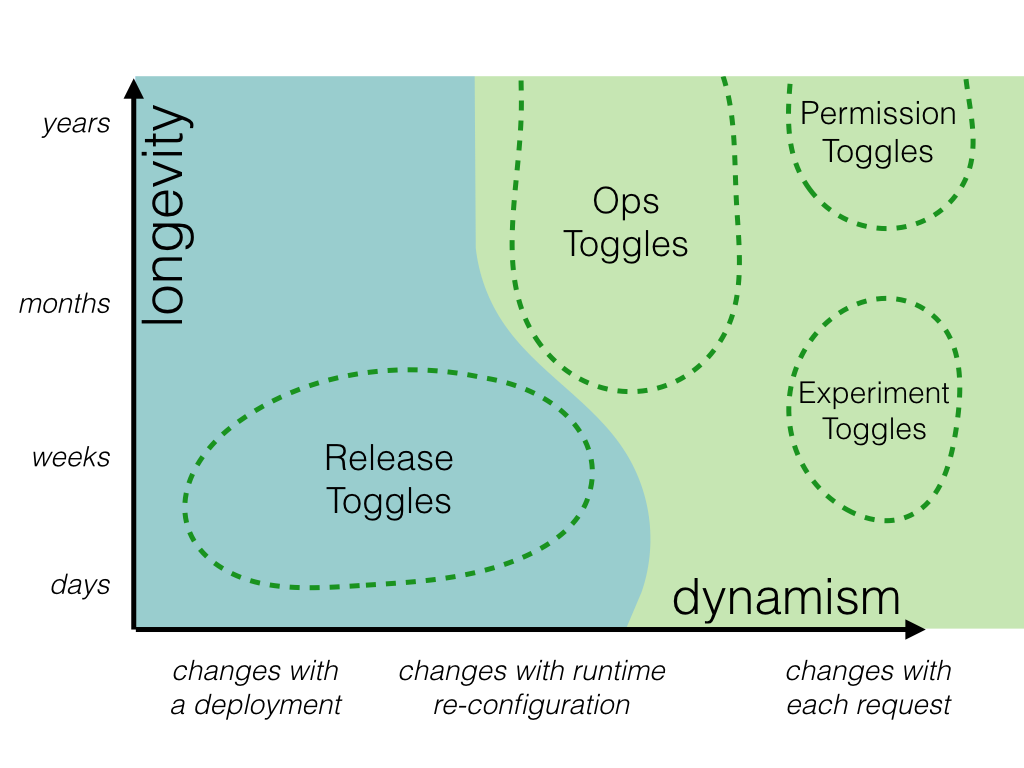
トグルはカテゴリ毎に、静的/動的および長期間/短期間の2軸で考えることが出来ます。
静的トグルと動的トグル

Martin Fowlerのblog記事では静的トグルは「Release Toggles」のみとなっています。
Release Togglesの用途は、本番環境に実装途中の機能を統合するための仕組みなので動的に切り替えられる必要がなく
設定ファイル等にon/offを設定すれば良さそうです。
動的トグルは、トグルの切り替えのためにリリースするのは非常にコストがかかる作業になるので
別の仕組みを提供する必要があります。
例を挙げると下記のような方法が考えられます。
- システムの利用しているユーザーのIDを読み込んでon/offを切り替える切り替える
- 別システムを利用してDBでトグル情報を管理してダッシュボードからOpsチームがon/offを切り替える
- システムにアクセスする時のリクエストをオーバーライドして、リクエストパラメーターやHTTP headerに特定の値を埋め込んでon/offを切り替える…etc
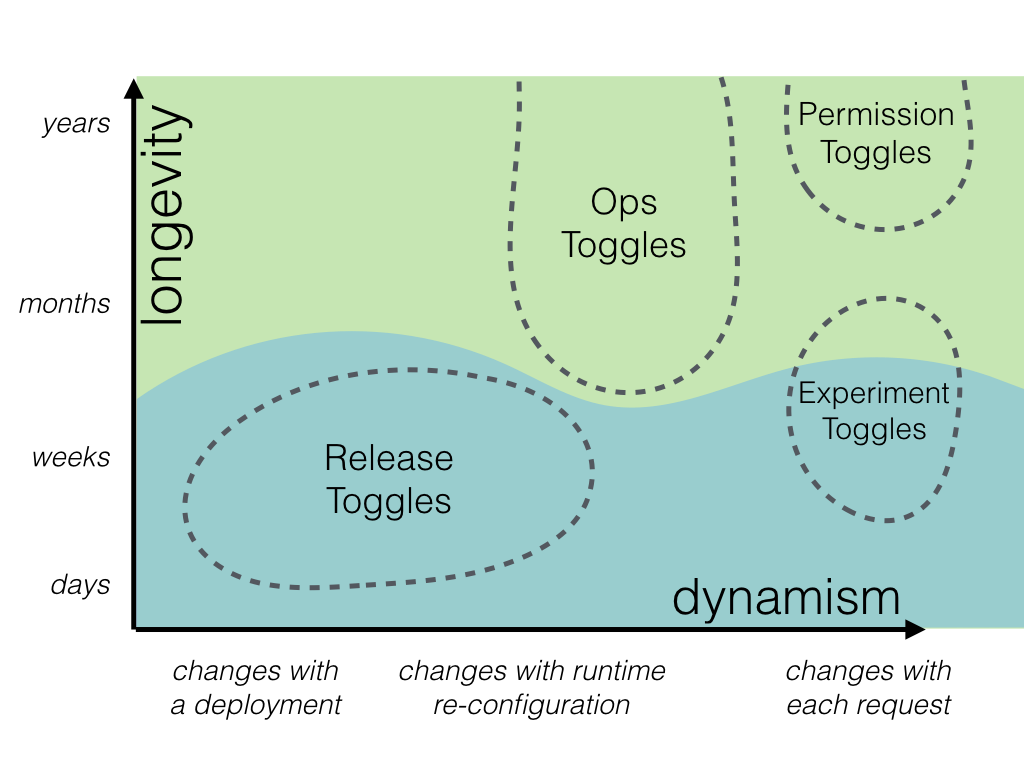
短期間トグルと長期間トグル

短期間トグルは、トグル判定を行うコード上にif/elseのようにハードコーディングしても良いと思います。
短期間のため、リリースサイクルの過程でif/elseの記述がなくなると予想されるからです。
function reticulateSplines(){
if( featureIsEnabled("use-new-SR-algorithm") ){
return enhancedSplineReticulation();
}else{
return oldFashionedSplineReticulation();
}
}
一方で長期間トグルの場合はif/elseのコードがいつまでも残っているのは保守の観点からも
リスクが発生します。blog記事でも保守可能な実装技術を採用する必要があるの述べられています。
実装テクニック
ここから先の記述ではFeature Toggles の切り替え分岐部分をトグルポイント、切り替え判定の値取得部分をトグルルーターと表現します。
トグルポイントはFeature Togglesの数とともにはコードベース全体に増殖する傾向があります。
トグルポイントの実装が増殖した場合は、保守が非常に煩雑になり本番障害へのリスクも増加します。
ここではトグルポイントを実装する際の実装パターンを紹介していきます。
決定点と決定ロジックの分離
Feature Togglesを実装する際の注意点はトグルポイントの処理と決定ロジックの統合をしないことです。
例として下記のコードを紹介を紹介します。
const features = fetchFeatureTogglesFromSomewhere();
function generateInvoiceEmail(){
const baseEmail = buildEmailForInvoice(this.invoice);
if( features.isEnabled("next-gen-ecomm") ){
return addOrderCancellationContentToEmail(baseEmail);
}else{
return baseEmail;
}
}
if/else時の判定にnext-gen-ecommの値を取得して切り替えているので
一見、シンプルで可読性の高い実装のように見えますが非常に保守が大変になります。
まず、トグルルーターを呼び出すのが、他のメソッドでも必要にあった場合に
すべてのメソッドに同様の処理を施す必要があります。
結果的に非常に冗長したコードになり開発時のコストを増加させる危険があります。
そこでトグルルーターを別オブジェクトとして実装します。
function createFeatureDecisions(features){
return {
includeOrderCancellationInEmail(){
return features.isEnabled("next-gen-ecomm");
}
};
}
FeatureDecisionsオブジェクトを導入しているので、機能切り替えの決定ロジックの収集ポイントとして機能します。
これによってトグルルーターの保守が簡潔になります。
そして先ほどのトグルポイントの実装は下記のようになります。
const features = fetchFeatureTogglesFromSomewhere();
const featureDecisions = createFeatureDecisions(features);
function generateInvoiceEmail(){
const baseEmail = buildEmailForInvoice(this.invoice);
if( featureDecisions.includeOrderCancellationInEmail() ){
return addOrderCancellationContentToEmail(baseEmail);
}else{
return baseEmail;
}
}
切り替えの決定が抽象化されているので開発者はその中身をあまり気にせずに実装を続けることが可能になります。
条件の回避
上記で紹介したトグルポイントをif/elseで実装するケースは、短期間トグルには有効なテクニックですが
長期間トグルではアンチパターンとされています。
より保守可能な代替手段は、ある種の戦略パターンを使用してコードを実装することが推奨されています。
function identityFn(x){ return x; }
function createFeatureAwareFactoryBasedOn(featureDecisions){
return {
invoiceEmailler(){
if( featureDecisions.includeOrderCancellationInEmail() ){
return createInvoiceEmailler(addOrderCancellationContentToEmail);
}else{
return createInvoiceEmailler(identityFn);
}
},
};
}
上記の例ではfactoryパターンを採用した場合の実装になります。
この実装では「featureAwareFactory」というオブジェクトを実装しており
その中で、メールの送信に必要なオブジェクトをトグルポイントで作り分けています。
このように実装することによってトグルポイントがコードベースに散りばめられることや
コードの修正漏れに対するリスクの軽減になります。
所感
Feature Togglesの記事について読み込んで整理してみました。
結果としてもともとのissueであったチーム間のコンフリクトやリリースのリードタイムはFeature Togglesを導入することで解決できそうなことが分かりました。
特に私たちのチームでは「Release Toggles」と「Ops Toggles」が有効に機能しそうです。
リリース戦略を考えるうえで強力な手法なのでこれを気にしっかり導入してみようと思います。
また、将来的にはOutcome Deliveryのために「Experiment Toggles」を導入してより「正しいもの」を見つけるための仕組みとして強力な手法になりそうな予感です。
一方、課題として見えたことは
各カテゴリのトグルを単一管理するとOps作業が大変になり運用障害が起こりうること、運用していくうえでダッシュボードのように
トグルの状態を可視化できる仕組みが求められる可能性が高いこと、Feature Togglesが単一障害点にならないように設計する必要があることなどなど
やることはたくさんありそうな気がしました。
ダッシュボードや堅牢性を担保する場合は、自分たちで実装するのもありですが下記の製品を検証してみようと思います。
launchdarkly.com
簡単に説明するとFeature Togglesを管理してくれる製品です。
java, javascript, node, pytho..etcなどの対応言語が多いこととdatadogなどの監視システムとの親和性も高そうなので期待しています。
参考
今回の記事は基本的に下記のblogを参考にしました。
個人的には非常によくまとめられているので導入が進んでいくにつれて読み直すと気づきも多くなりそうです。
https://martinfowler.com/articles/feature-toggles.html